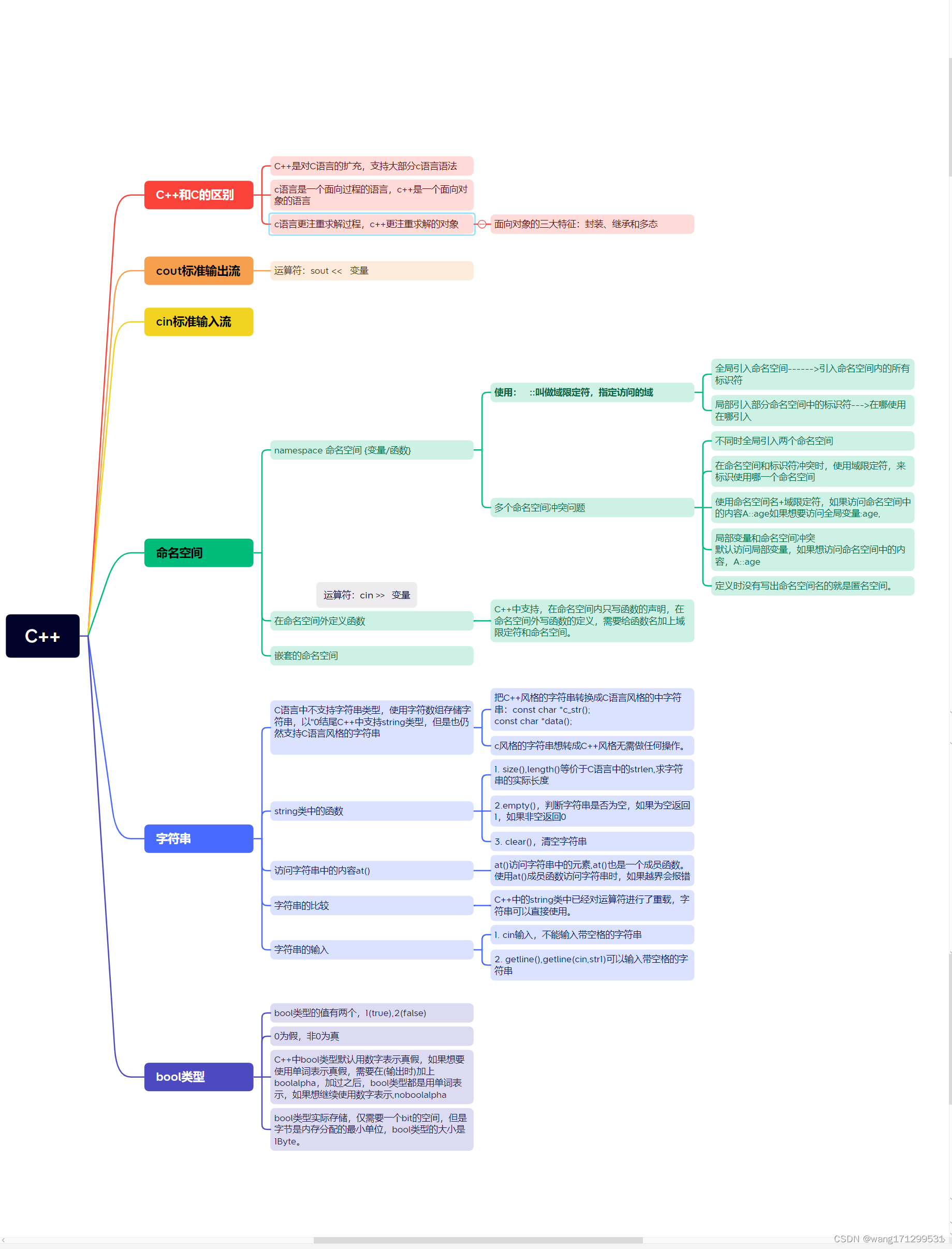
思维导图

有以下定义,说明哪些量可以改变哪些不可以改变?
const char *p;
p指向的指向不能修改
const (char *) p;
char *const p;
p不能改
const char* const p;
都不能修改
char const *p;
p的指向不能修改
(char *) const p;
char const* const p;
都不能修改
总结命名空间使用时的方式和注意事项
定义:
namespace 命名空间名
{
变量/函数
}
使用:域限定符(::)
全局访问:nsing namespace 命名空间名
全局访问部分:using 命名空间名::标识符名
注意:
1.不同时引入两个全局命名空间(易发生冲突)
2.在命名空间和标识符冲突时,使用域限定符,来标识使用哪一个命名空间
3.全局变量和命名空间中内容冲突时,全局变量使用(:: 变量名)引用,因为全局变量默认为匿名空间的变量(定义命名空间没有写名字的为匿名空间)
4.局部变量和命名空间中内容冲突时,默认为局部变量,如果要使用命名空间中的内容时用
(命名空间名::变量名)
5.在命名空间内只写函数的声明,在命名空间外写函数的定义时,(命名空间名 ::函数)