.Net Mirco Framework 2007技术大会
2006年在《程序员》杂志上通过看马宁的专栏文章,第一次知道了.Net MF。一年后的今天终于近距离地接触了.Net Mirco Frmaework,对MF有了一定的感性认识。
最近公司很多项目都有大量嵌入式设备使用,由于WinCE系统相对较大,对硬件平台要求过高,所以对.Net MF一直比较关注。今天总算大开眼界了。

微软公司的Colin Miller和Digi公司的John Leier在上午的演讲拉开了.Net MF序幕,针对嵌入式领域,一个从软件角度进行阐述,另一个从硬件平台角度进行呼应,一软一硬,二者强强联合,恐怕未来嵌入式智能设备一半以上的项目开发要被其收入囊中了。下午的中文演讲给人感觉有些干瘪,两三个演讲,平均短短十几分钟就草草收场。后来微软公司杜伟的演讲,从VS2005一行行难以看清的代码,到一个个令人惊艳的样例把MF开发技术推向最前台。

Digi公司很是有魄力,免费送出15套开发套件(5个作为回答问题的奖品,10个抽奖),自己即没有回答问题的勇气,也没有好的运气,只好剩下羡慕的份了。
最后为每个人送出的 1G 优盘(类似微软今年MVP大礼包中的优盘)很有分量,不仅是 1G 的容量,并且里面竟然把所有的幻灯片拷贝其中,更没有想到的是,MF 的SDK也在里面,真棒!
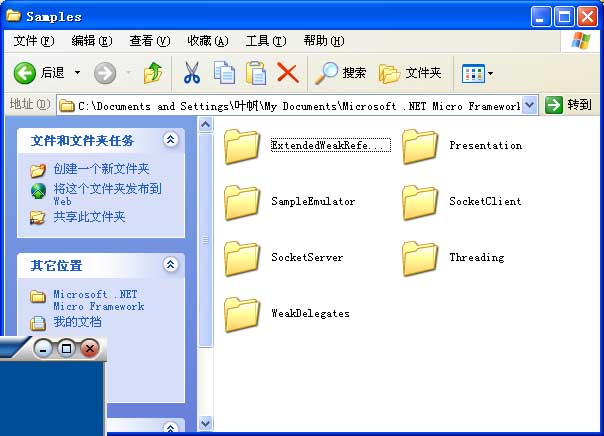
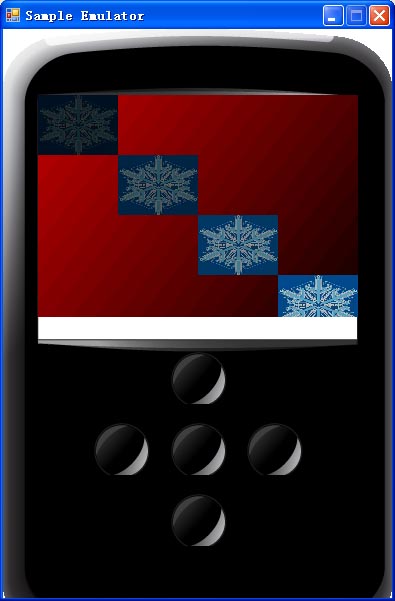
回到家迫不及待装了一份MF SDK(MicroFrameworkSDK.MSI 区区只有5998 kb,强!),有模拟器,也有示例。

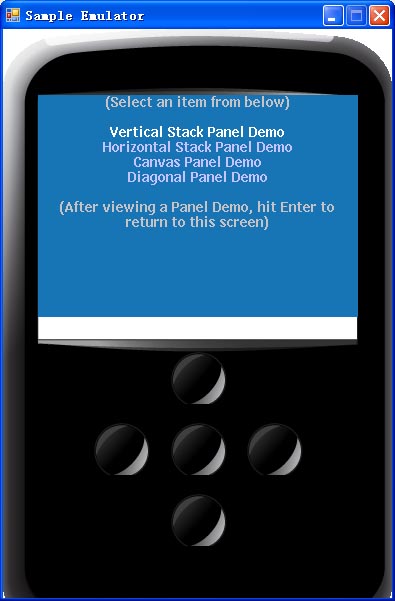
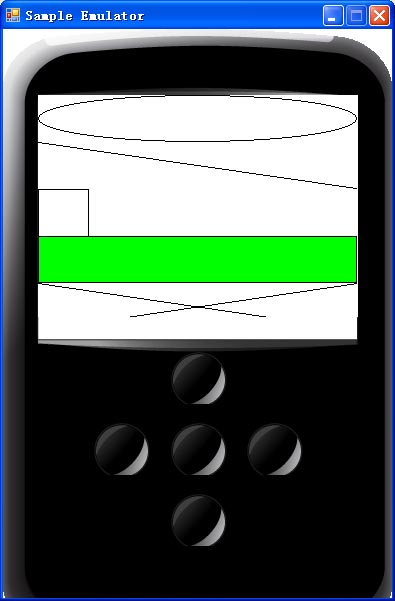
其中几个示例不知道为什么编译成功,就是运行失败,对第二示例比较感兴趣,可以绘制图形,并且可以贴图。



相关代码如下:
 //
Copyright (C) Microsoft Corporation. All rights reserved.
//
Copyright (C) Microsoft Corporation. All rights reserved.

 using
System;
using
System; using
System.Collections;
using
System.Collections; using
System.Threading;
using
System.Threading;
 using
Microsoft.SPOT;
using
Microsoft.SPOT; using
Microsoft.SPOT.Input;
using
Microsoft.SPOT.Input; using
Microsoft.SPOT.Hardware;
using
Microsoft.SPOT.Hardware; using
Microsoft.SPOT.Presentation;
using
Microsoft.SPOT.Presentation; using
Microsoft.SPOT.Presentation.Media;
using
Microsoft.SPOT.Presentation.Media; using
Microsoft.SPOT.Presentation.Controls;
using
Microsoft.SPOT.Presentation.Controls; using
Microsoft.SPOT.Presentation.Shapes;
using
Microsoft.SPOT.Presentation.Shapes;
 using
PresentationDemo;
using
PresentationDemo;


 /**/
//
/**/
//



 public
sealed
class
MyApp : Application
...
{
public
sealed
class
MyApp : Application
...
{ // This static field prevents the object from being GC'd
// This static field prevents the object from being GC'd private static GpioButtonInputProvider s_gpioInputProvider;
private static GpioButtonInputProvider s_gpioInputProvider;
 public Font NinaBFont;
public Font NinaBFont; public Font SmallFont;
public Font SmallFont; public Bitmap Snowflake;
public Bitmap Snowflake;

 private MyApp() ...{
private MyApp() ...{ // Initialize the Buttons/Pins dispatcher
// Initialize the Buttons/Pins dispatcher s_gpioInputProvider = new GpioButtonInputProvider(this.Dispatcher, null);
s_gpioInputProvider = new GpioButtonInputProvider(this.Dispatcher, null);
 // Load some resources
// Load some resources NinaBFont = Resources.GetFont(Resources.FontResources.NinaBFont);
NinaBFont = Resources.GetFont(Resources.FontResources.NinaBFont); SmallFont = Resources.GetFont(Resources.FontResources.SmallFont);
SmallFont = Resources.GetFont(Resources.FontResources.SmallFont); Snowflake = Resources.GetBitmap(Resources.BitmapResources.Snowflake);
Snowflake = Resources.GetBitmap(Resources.BitmapResources.Snowflake); }
}

 protected override void OnStartup(EventArgs e) ...{
protected override void OnStartup(EventArgs e) ...{ // Create and set the application's main window
// Create and set the application's main window this.MainWindow = new MainMenuWindow(this);
this.MainWindow = new MainMenuWindow(this); base.OnStartup(e);
base.OnStartup(e); }
}

 public void GoHome() ...{
public void GoHome() ...{ Buttons.Focus(this.MainWindow); // Set focus back to the main window
Buttons.Focus(this.MainWindow); // Set focus back to the main window }
}

 public static void Main() ...{
public static void Main() ...{ new MyApp().Run(); // Start the app's main window
new MyApp().Run(); // Start the app's main window }
} }
}



 /**/
//
/**/
//


 //
This is the base class of all our windows; it makes every window visible,
//
This is the base class of all our windows; it makes every window visible,  //
sets the window's size to the full size of the LCD, and give the window focus
//
sets the window's size to the full size of the LCD, and give the window focus

 internal
class
PresentationWindow : Window
...
{
internal
class
PresentationWindow : Window
...
{ protected MyApp m_app;
protected MyApp m_app;

 protected PresentationWindow(MyApp app) ...{
protected PresentationWindow(MyApp app) ...{ m_app = app;
m_app = app;
 // Make the window visible and the size of the LCD
// Make the window visible and the size of the LCD this.Visibility = Visibility.Visible;
this.Visibility = Visibility.Visible; this.Width = SystemMetrics.ScreenWidth;
this.Width = SystemMetrics.ScreenWidth; this.Height = SystemMetrics.ScreenHeight;
this.Height = SystemMetrics.ScreenHeight; Buttons.Focus(this); // Set focus to this window
Buttons.Focus(this); // Set focus to this window }
}

 protected override void OnButtonDown(ButtonEventArgs e) ...{
protected override void OnButtonDown(ButtonEventArgs e) ...{ // Remove this window form the Window Manager
// Remove this window form the Window Manager this.Close();
this.Close();
 // When any button is pressed, go back to the Home page
// When any button is pressed, go back to the Home page m_app.GoHome();
m_app.GoHome(); }
} }
}


 /**/
//
/**/
//



 internal
sealed
class
MainMenuWindow : PresentationWindow
...
{
internal
sealed
class
MainMenuWindow : PresentationWindow
...
{ private ListBox m_listbox;
private ListBox m_listbox;

 public ListBox MainListBox ...{ get ...{ return m_listbox; } }
public ListBox MainListBox ...{ get ...{ return m_listbox; } }
 public MainMenuWindow(MyApp app)
public MainMenuWindow(MyApp app)
 : base(app) ...{
: base(app) ...{
 Color instructionTextColor = ColorUtility.ColorFromRGB(192, 192, 192);
Color instructionTextColor = ColorUtility.ColorFromRGB(192, 192, 192); Color backgroundColor = ColorUtility.ColorFromRGB(26, 118, 183);
Color backgroundColor = ColorUtility.ColorFromRGB(26, 118, 183);  Color unselectedItemColor = ColorUtility.ColorFromRGB(192, 192, 255); // Unselected listbox item color
Color unselectedItemColor = ColorUtility.ColorFromRGB(192, 192, 255); // Unselected listbox item color Color selectedItemColor = Colors.White; // Selected listbox item color
Color selectedItemColor = Colors.White; // Selected listbox item color
 // The Main window contains a veritcal StackPanel
// The Main window contains a veritcal StackPanel StackPanel panel = new StackPanel(Orientation.Vertical);
StackPanel panel = new StackPanel(Orientation.Vertical); this.Child = panel;
this.Child = panel;
 // The top child contains text with instructions
// The top child contains text with instructions TextFlow textflow = new TextFlow();
TextFlow textflow = new TextFlow(); textflow.TextAlignment = TextAlignment.Center;
textflow.TextAlignment = TextAlignment.Center; textflow.Visibility = Visibility.Visible;
textflow.Visibility = Visibility.Visible; textflow.TextRuns.Add(
textflow.TextRuns.Add( new TextRun(Resources.GetString(Resources.StringResources.SelectAnItemFromBelow),
new TextRun(Resources.GetString(Resources.StringResources.SelectAnItemFromBelow), app.NinaBFont, instructionTextColor));
app.NinaBFont, instructionTextColor)); panel.Children.Add(textflow);
panel.Children.Add(textflow);
 // Add a blank line to the stack
// Add a blank line to the stack panel.Children.Add(textflow = new TextFlow());
panel.Children.Add(textflow = new TextFlow()); textflow.TextRuns.Add(" ", app.NinaBFont, instructionTextColor);
textflow.TextRuns.Add(" ", app.NinaBFont, instructionTextColor); textflow.Visibility = Visibility.Visible;
textflow.Visibility = Visibility.Visible;
 // The next child contains a listbox with options
// The next child contains a listbox with options m_listbox = new ListBox();
m_listbox = new ListBox();
 // Prepare the listbox
// Prepare the listbox Buttons.Focus(m_listbox);
Buttons.Focus(m_listbox); panel.Children.Add(m_listbox);
panel.Children.Add(m_listbox); this.Background = m_listbox.Background = new SolidColorBrush(backgroundColor);
this.Background = m_listbox.Background = new SolidColorBrush(backgroundColor);

 m_listbox.SelectionChanged += delegate(Object sender, SelectionChangedEventArgs e) ...{
m_listbox.SelectionChanged += delegate(Object sender, SelectionChangedEventArgs e) ...{ Int32 previousSelectedIndex = e.PreviousSelectedIndex;
Int32 previousSelectedIndex = e.PreviousSelectedIndex;
 if (previousSelectedIndex != -1) ...{ // If there was a previous index
if (previousSelectedIndex != -1) ...{ // If there was a previous index // Change previously-selected listbox item color to unselected color
// Change previously-selected listbox item color to unselected color ((Text)m_listbox.Items[previousSelectedIndex].Child).ForeColor = unselectedItemColor;
((Text)m_listbox.Items[previousSelectedIndex].Child).ForeColor = unselectedItemColor; }
}
 // Change newly-selected listbox item color to selected color
// Change newly-selected listbox item color to selected color ((Text)m_listbox.Items[e.SelectedIndex].Child).ForeColor = selectedItemColor;
((Text)m_listbox.Items[e.SelectedIndex].Child).ForeColor = selectedItemColor; };
};
 // Add the items to the listbox
// Add the items to the listbox
 foreach (String s in new String[] ...{ "Vertical Stack", "Horizontal Stack", "Canvas", "Diagonal" }) ...{
foreach (String s in new String[] ...{ "Vertical Stack", "Horizontal Stack", "Canvas", "Diagonal" }) ...{ Text text = new Text(m_app.NinaBFont, s + " Panel Demo");
Text text = new Text(m_app.NinaBFont, s + " Panel Demo"); text.ForeColor = unselectedItemColor;
text.ForeColor = unselectedItemColor; text.TextAlignment = TextAlignment.Center;
text.TextAlignment = TextAlignment.Center; text.Width = this.Width;
text.Width = this.Width; ListBoxItem lbi = new ListBoxItem();
ListBoxItem lbi = new ListBoxItem(); lbi.Background = m_listbox.Background;
lbi.Background = m_listbox.Background; lbi.Child = text;
lbi.Child = text; m_listbox.Items.Add(lbi);
m_listbox.Items.Add(lbi); }
} m_listbox.SelectedIndex = 0;
m_listbox.SelectedIndex = 0;
 // Add a blank line in the stack
// Add a blank line in the stack panel.Children.Add(textflow = new TextFlow());
panel.Children.Add(textflow = new TextFlow()); textflow.TextRuns.Add(" ", app.NinaBFont, instructionTextColor);
textflow.TextRuns.Add(" ", app.NinaBFont, instructionTextColor); textflow.Visibility = Visibility.Visible;
textflow.Visibility = Visibility.Visible;
 // The bottom child contains text with return instructions
// The bottom child contains text with return instructions textflow = new TextFlow();
textflow = new TextFlow(); textflow.TextAlignment = TextAlignment.Center;
textflow.TextAlignment = TextAlignment.Center; textflow.Visibility = Visibility.Visible;
textflow.Visibility = Visibility.Visible; textflow.TextRuns.Add(
textflow.TextRuns.Add( new TextRun("(After viewing a Panel Demo, hit Enter to return to this screen)",
new TextRun("(After viewing a Panel Demo, hit Enter to return to this screen)", app.NinaBFont, instructionTextColor));
app.NinaBFont, instructionTextColor)); panel.Children.Add(textflow);
panel.Children.Add(textflow); }
}

 protected override void OnButtonDown(ButtonEventArgs e) ...{
protected override void OnButtonDown(ButtonEventArgs e) ...{ // If
button is pressed, go into the selected demo
// If
button is pressed, go into the selected demo

 if (e.Button == Button.Select) ...{
if (e.Button == Button.Select) ...{
 switch (MainListBox.SelectedIndex) ...{
switch (MainListBox.SelectedIndex) ...{ case 0: // Vertical Stack Panel Demo
case 0: // Vertical Stack Panel Demo new StackPanelDemo(m_app, Orientation.Vertical);
new StackPanelDemo(m_app, Orientation.Vertical); break;
break; case 1: // Horizontal Stack Panel Demo
case 1: // Horizontal Stack Panel Demo new StackPanelDemo(m_app, Orientation.Horizontal);
new StackPanelDemo(m_app, Orientation.Horizontal); break;
break; case 2: // Canvas Panel Demo
case 2: // Canvas Panel Demo new CanvasPanelDemo(m_app);
new CanvasPanelDemo(m_app); break;
break; case 3: // Diagonal Panel Demo
case 3: // Diagonal Panel Demo new DiagonalPanelDemo(m_app);
new DiagonalPanelDemo(m_app); break;
break; }
} }
}
 // Don't call base implementation (base.OnButtonDown) or we'll go back Home
// Don't call base implementation (base.OnButtonDown) or we'll go back Home }
}

 protected override void OnGotFocus(FocusChangedEventArgs e) ...{
protected override void OnGotFocus(FocusChangedEventArgs e) ...{ // Whenever this window gets focus, it gives it to its listbox
// Whenever this window gets focus, it gives it to its listbox Buttons.Focus(m_listbox);
Buttons.Focus(m_listbox); base.OnGotFocus(e);
base.OnGotFocus(e); }
} }
}



 /**/
//
/**/
//



 internal
sealed
class
StackPanelDemo : PresentationWindow
...
{
internal
sealed
class
StackPanelDemo : PresentationWindow
...
{ // This class shows how to build your own shape drawing in a DrawingContext
// This class shows how to build your own shape drawing in a DrawingContext
 private sealed class Cross : Shape ...{
private sealed class Cross : Shape ...{
 public Cross() ...{ }
public Cross() ...{ }

 public override void OnRender(DrawingContext dc) ...{
public override void OnRender(DrawingContext dc) ...{ // Draw a line from top, left to bottom, right
// Draw a line from top, left to bottom, right dc.DrawLine(base.Stroke, 0, 0, Width, Height);
dc.DrawLine(base.Stroke, 0, 0, Width, Height);
 // Draw a line from top, right to bottom, left
// Draw a line from top, right to bottom, left dc.DrawLine(base.Stroke, Width, 0, 0, Height);
dc.DrawLine(base.Stroke, Width, 0, 0, Height); }
} }
}
 public StackPanelDemo(MyApp app, Orientation orientation)
public StackPanelDemo(MyApp app, Orientation orientation)
 : base(app) ...{
: base(app) ...{ StackPanel panel = new StackPanel(orientation);
StackPanel panel = new StackPanel(orientation); this.Child = panel;
this.Child = panel; panel.Visibility = Visibility.Visible;
panel.Visibility = Visibility.Visible;

 Shape[] shapes = new Shape[] ...{
Shape[] shapes = new Shape[] ...{ new Ellipse(),
new Ellipse(), new Line(),
new Line(),
 new Polygon(new Int32[] ...{ 0, 0, 50, 0, 50, 50, 0, 50 }), // A Square
new Polygon(new Int32[] ...{ 0, 0, 50, 0, 50, 50, 0, 50 }), // A Square new Rectangle(),
new Rectangle(), new Cross() // Our own custom shape
new Cross() // Our own custom shape };
};

 for (Int32 x = 0; x < shapes.Length; x++) ...{
for (Int32 x = 0; x < shapes.Length; x++) ...{ Shape s = shapes[x];
Shape s = shapes[x]; s.Fill = new SolidColorBrush(ColorUtility.ColorFromRGB(0, 255, 0));
s.Fill = new SolidColorBrush(ColorUtility.ColorFromRGB(0, 255, 0)); s.Stroke = new Pen(Color.Black, 2);
s.Stroke = new Pen(Color.Black, 2); s.Visibility = Visibility.Visible;
s.Visibility = Visibility.Visible; s.HorizontalAlignment = HorizontalAlignment.Center;
s.HorizontalAlignment = HorizontalAlignment.Center; s.VerticalAlignment = VerticalAlignment.Center;
s.VerticalAlignment = VerticalAlignment.Center; s.Height = Height - 1;
s.Height = Height - 1; s.Width = Width - 1;
s.Width = Width - 1;
 if (panel.Orientation == Orientation.Horizontal)
if (panel.Orientation == Orientation.Horizontal) s.Width /= shapes.Length;
s.Width /= shapes.Length; else
else s.Height /= shapes.Length;
s.Height /= shapes.Length;
 panel.Children.Add(s);
panel.Children.Add(s); }
} }
} }
}



 /**/
//
/**/
//



 internal
sealed
class
CanvasPanelDemo : PresentationWindow
...
{
internal
sealed
class
CanvasPanelDemo : PresentationWindow
...
{ public CanvasPanelDemo(MyApp app)
public CanvasPanelDemo(MyApp app)
 : base(app) ...{
: base(app) ...{ Canvas canvas = new Canvas();
Canvas canvas = new Canvas(); this.Child = canvas;
this.Child = canvas; this.Background = new SolidColorBrush(ColorUtility.ColorFromRGB(0, 255, 255));
this.Background = new SolidColorBrush(ColorUtility.ColorFromRGB(0, 255, 255));

 for (Int32 x = 0; x < Width; x += Width / 4) ...{
for (Int32 x = 0; x < Width; x += Width / 4) ...{
 for (Int32 y = 0; y < Height; y += Height / 4) ...{
for (Int32 y = 0; y < Height; y += Height / 4) ...{ Text text = new Text(m_app.SmallFont, " (" + x + "," + y + ")");
Text text = new Text(m_app.SmallFont, " (" + x + "," + y + ")"); Canvas.SetLeft(text, x);
Canvas.SetLeft(text, x); Canvas.SetTop(text, y);
Canvas.SetTop(text, y); canvas.Children.Add(text);
canvas.Children.Add(text); }
} }
} }
} }
}



 /**/
//
/**/
//



 internal
sealed
class
DiagonalPanelDemo : PresentationWindow
...
{
internal
sealed
class
DiagonalPanelDemo : PresentationWindow
...
{ public DiagonalPanelDemo(MyApp app)
public DiagonalPanelDemo(MyApp app)
 : base(app) ...{
: base(app) ...{ DiagonalPanel panel = new DiagonalPanel();
DiagonalPanel panel = new DiagonalPanel(); this.Child = panel;
this.Child = panel; this.Background = new LinearGradientBrush(
this.Background = new LinearGradientBrush( ColorUtility.ColorFromRGB(192, 0, 0), ColorUtility.ColorFromRGB(32, 0, 0), 0, 0, Width, Height);
ColorUtility.ColorFromRGB(192, 0, 0), ColorUtility.ColorFromRGB(32, 0, 0), 0, 0, Width, Height);

 for (Int32 x = 0; x < 4; x++) ...{
for (Int32 x = 0; x < 4; x++) ...{ Bitmap b = new Bitmap(Width / 4, Height / 4);
Bitmap b = new Bitmap(Width / 4, Height / 4); b.StretchImage(0, 0, app.Snowflake, b.Width, b.Height, (UInt16)((x + 1) * 50));
b.StretchImage(0, 0, app.Snowflake, b.Width, b.Height, (UInt16)((x + 1) * 50)); Image image = new Image(b);
Image image = new Image(b); panel.Children.Add(image);
panel.Children.Add(image); }
} }
}
 // This class shows how to build your own Panel
// This class shows how to build your own Panel
 private sealed class DiagonalPanel : Panel ...{
private sealed class DiagonalPanel : Panel ...{
 public DiagonalPanel() ...{
public DiagonalPanel() ...{ }
}

 protected override void MeasureOverride(int availableWidth, int availableHeight, out int desiredWidth, out int desiredHeight) ...{
protected override void MeasureOverride(int availableWidth, int availableHeight, out int desiredWidth, out int desiredHeight) ...{ // Called to calculate the width/height desired
// Called to calculate the width/height desired desiredWidth = 0;
desiredWidth = 0; desiredHeight = 0;
desiredHeight = 0;
 foreach (UIElement child in Children) ...{
foreach (UIElement child in Children) ...{
 if (child.Visibility != Visibility.Collapsed) ...{
if (child.Visibility != Visibility.Collapsed) ...{ child.Measure(Int32.MaxValue, Int32.MaxValue);
child.Measure(Int32.MaxValue, Int32.MaxValue); Int32 childWidth, childHeight;
Int32 childWidth, childHeight; child.GetDesiredSize(out childWidth, out childHeight);
child.GetDesiredSize(out childWidth, out childHeight); desiredWidth += childWidth;
desiredWidth += childWidth; desiredHeight += childHeight;
desiredHeight += childHeight; }
} }
} }
}

 protected override void ArrangeOverride(int arrangeWidth, int arrangeHeight) ...{
protected override void ArrangeOverride(int arrangeWidth, int arrangeHeight) ...{ Int32 x = 0, y = 0;
Int32 x = 0, y = 0;
 foreach (UIElement child in Children) ...{
foreach (UIElement child in Children) ...{
 if (child.Visibility != Visibility.Collapsed) ...{
if (child.Visibility != Visibility.Collapsed) ...{ Int32 childWidth, childHeight;
Int32 childWidth, childHeight; child.GetDesiredSize(out childWidth, out childHeight);
child.GetDesiredSize(out childWidth, out childHeight); child.Arrange(x, y, childWidth, childHeight);
child.Arrange(x, y, childWidth, childHeight); x += childWidth;
x += childWidth; y += childHeight;
y += childHeight; }
} }
} }
} }
} }
}



 /**/
//
/**/
//
后记:此外在会上还遇到了我的偶像马宁、马琪、张欣(还是张欣强,通过回答问题获得一个MF开放套件),如果他们不介意附上照片作个留念:-)